Project Info
Duration of project: 6 weeks
My team: Julien Devies (3D), Olivia Miller (CAD), Renee Mhuri (Design), Rory Whitfield (Design), Shahzad Pishdad (Computer Games Design and Development)
Type of project: wearable/home automation device project linked to SDG 2: Zero Hunger
Target audience: schoolchildren and people with disabilities
Brief: SipPet smart water bottle will keep you hydrated and entertained with the help of modern water-measuring system and challenging minigame
Type of minigame: puzzle game
Aim of minigame: create a closed pipe system by element rotation
Bottle and Toys Design
“SipPet” was the fist project linked to modern technologies and their usage. The main difficulty of the project was prototype creation, so the first week was spent researching and brainstorming. As one of the requirements was to follow SDG 2: Zero Hunger, my team decided to develop a smart bottle which would measure the amount of water drunk and in a gamified way would gently help to build a healthy habit to stay hydrated.
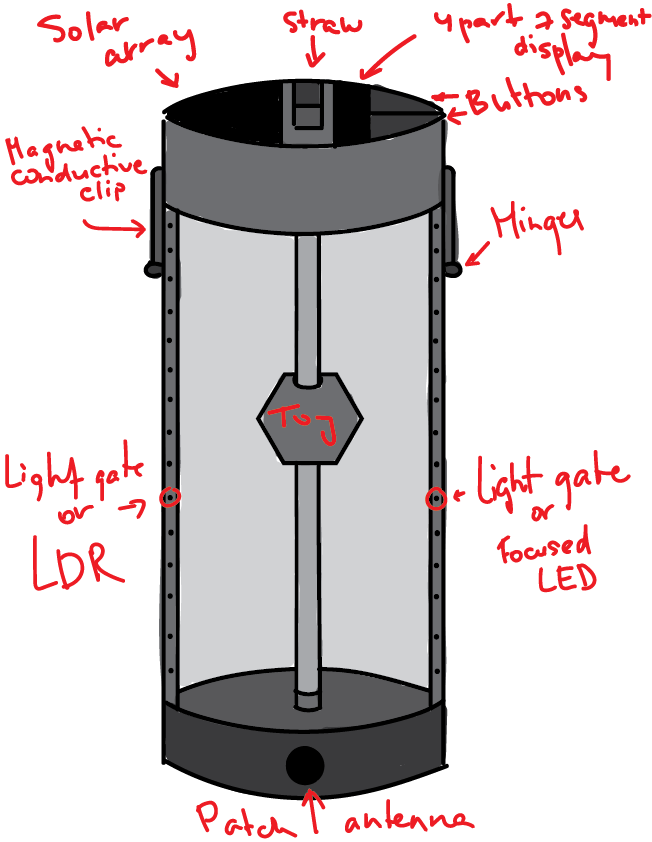
Once the idea was polished, I volunteered to create a bottle design based on laser measuring system as it was considered the best of all available options. So, during the second week I developed a sketch with all the technical specifications. However, later in the project a cheaper and more efficient measuring system was discovered, so my design was no longer used.

Bottle design sketch
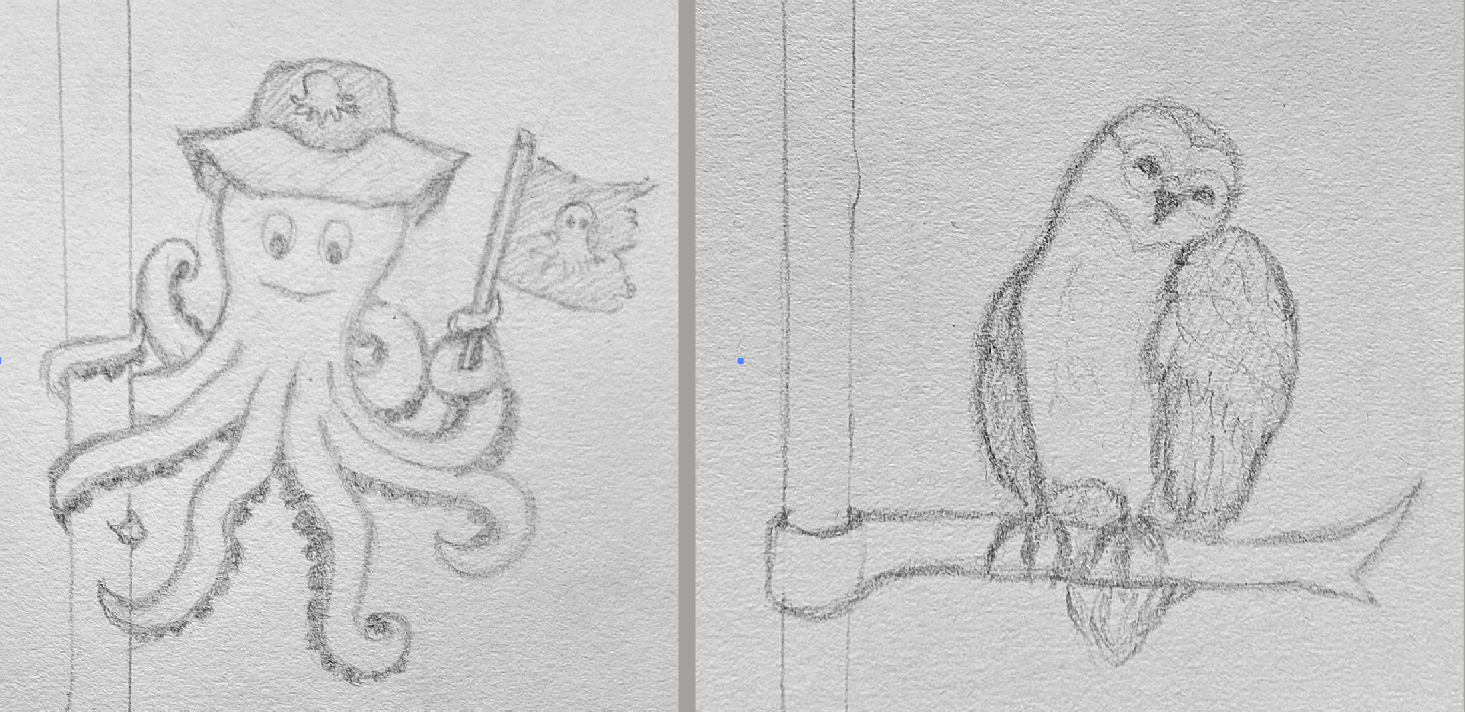
Additionally, I sketched a couple of toy alternatives to share my ideas with the teammates. For the laser measuring system the availability of toys around the straw was critical, though after bottle design changes they remained as a decorative and promotional element as their digital representation was used in the “SipPet” app with a Tamagotchi-like system.


Toys sketches
Minigame Design
As I am a game developer, my prior task in this project was gamification, so after sharing responsibilities with my team’s other developer I focused on minigame creation. I conducted research and asked my friends what casual games they play and, based on gathered information, I made the final choice. I wanted our minigame to be closely linked to our product and SDG 2, so the best minigame I came up with was a pipe puzzle game.
The first step in game creation that I took was consultation with our designers about the style of the minigame. And, once I was given the “SipPet” colour palette and full freedom in assets creation, I started making the necessary sprites. Some of them were added later but the full sprite sheet looks like this:
Minigame sprites

Minigame logo

"Level complete" sprite
*The otter icon was created by Renee Mhuri.
Minigame Development
The rest of the “SipPet” project time I spent developing the minigame. The idea was simple: I planned to create 12 levels increasing their complexity each 4 levels. In such a way levels 1-4 would have a grid of 3x6, levels 5-8 would have a grid of 4x8 and levels 9-12 would have a grid of 4x16 extended with the help of a screen scroll button. After this was agreed with the team, I started my research and was very surprised that with such an enormous amount of modern mobile games there almost weren’t any tutorials for simple puzzle games. The only tutorial that I managed to find for this particular type of puzzle game turned out to be outdated. Luckily, I slowly started increasing my understanding of coding with the help of C# basics lectures which let me edit old code and write my own one from scratch.
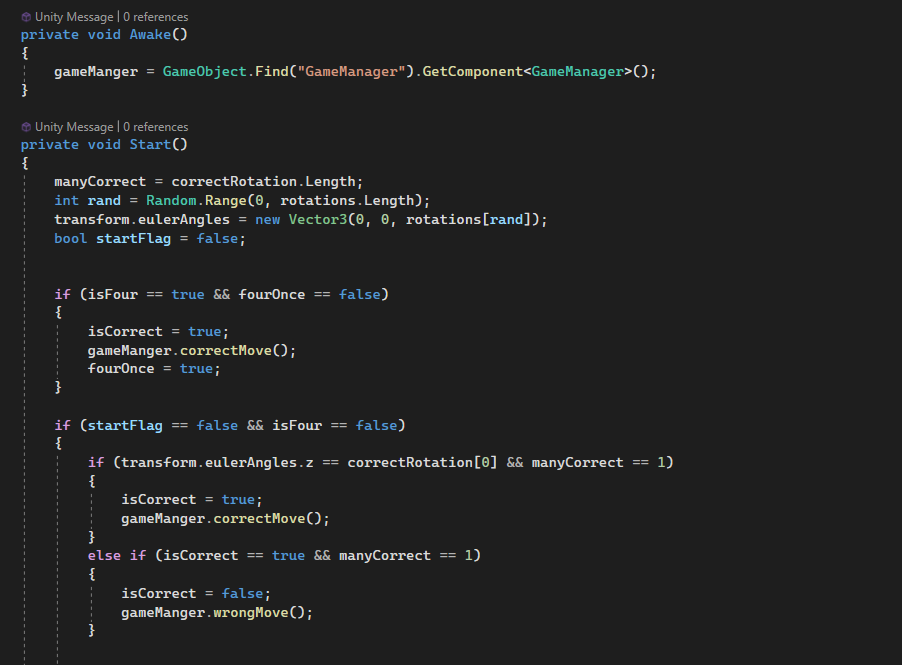
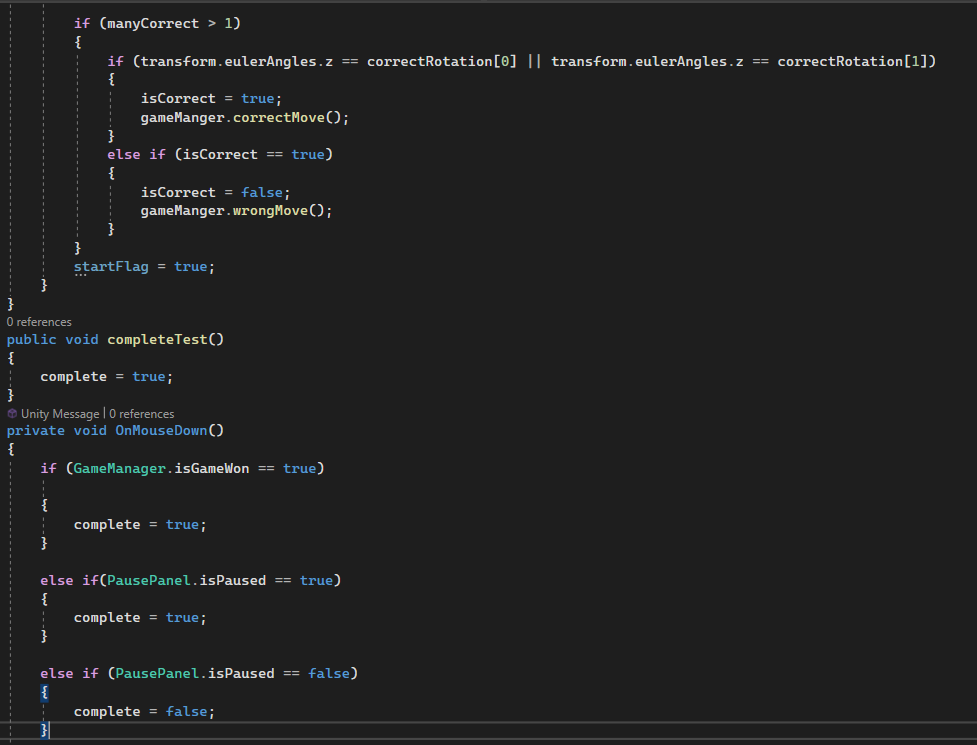
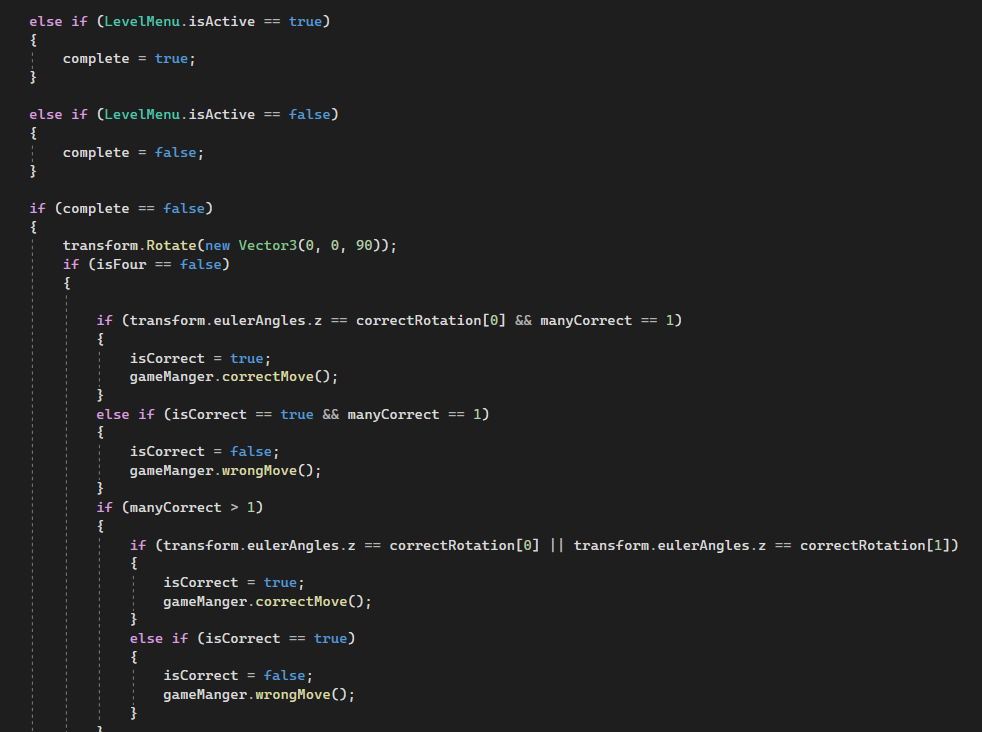
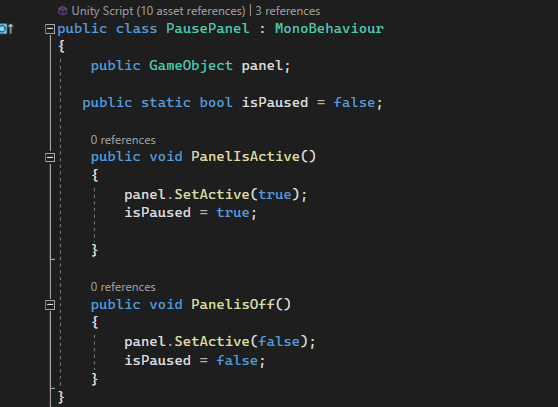
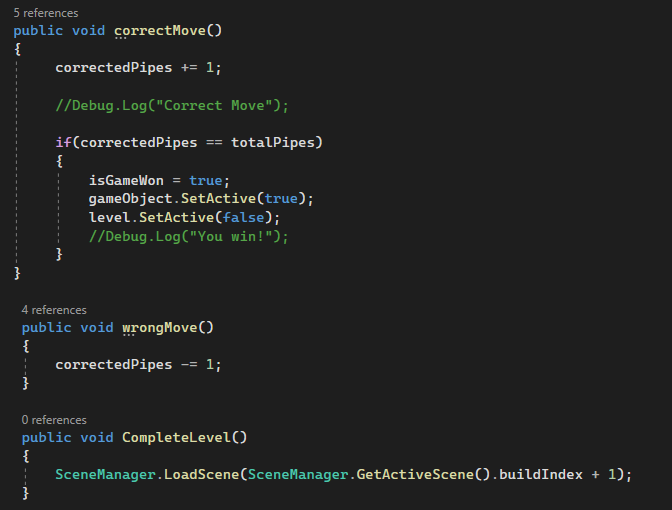
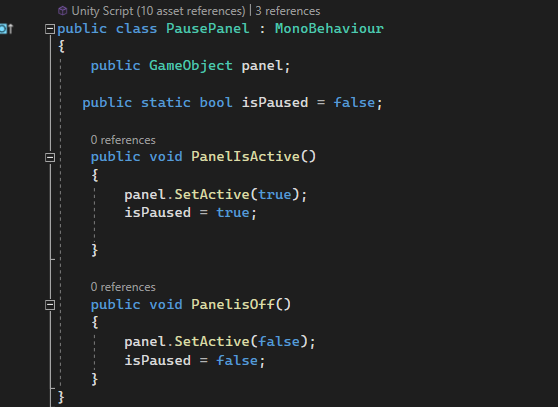
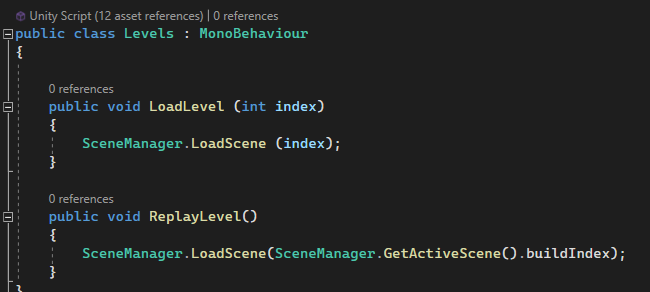
The first code I had to write was the basic script which would enable the player to rotate pipes and, once all of them are at correct places, complete the level and move on to a different one. Later I had to edit this script to prevent pipes from rotation when win screen, pause menu or level menu are shown. I managed to solve that problem with additional script.



Pipe rotation script


Win script

Pause menu script
The first level progression is demonstrated below. Primarly, I created a level layout, then assigned all correct rotation values to each of the pipes and finally added a simple win screen. When everything was tested, I started changing the design of the level to match the project's colour palette and better game's interface.
The first level progression
When the design of the level was finally aproved by each member of the team, I created a play screen with play button, level selection button and home button which later should have been linked to the "SipPet" app; also, I created rules screen and finished the design of the win screen. Additionally, I designed a pause menu which would allow the player to replay the level or choose another one.


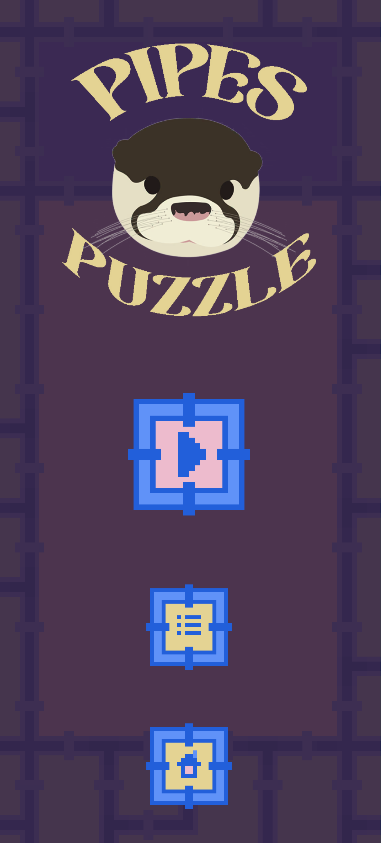
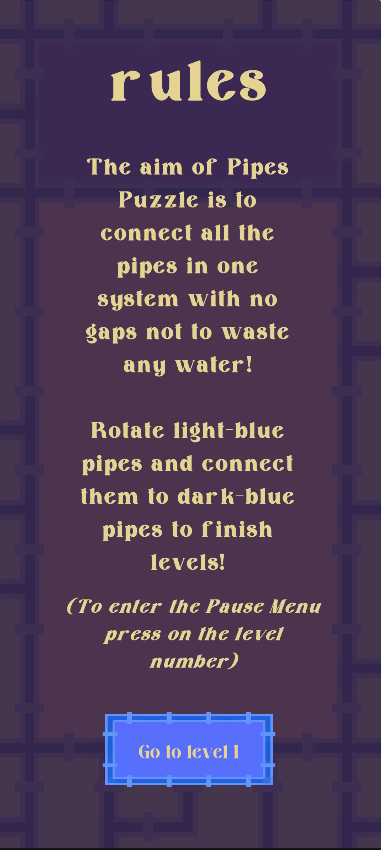
Play and rules screens


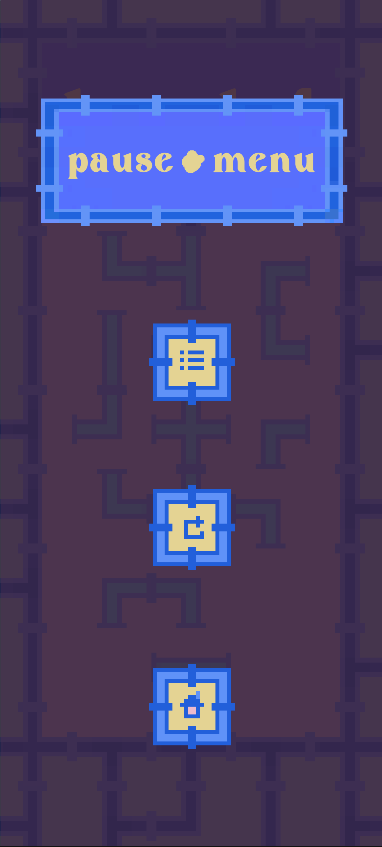
Win screen and pause menu
When the first level was completely finished, I used it as a template for levels 2-4. For level 5-8 I had to make small changes to the template by grid expantion to add the number of pipes and increase the complexity. Additionally, I created a level selection menu and created a script for it.

Level menu script
Demonstration of level menu
Level 8 with a grid 4x8
For level 9-12 I changed the template again increasing the grid to 4x16 and added a screen scroll button. Here I had some problems as I could not write a script which would make the camera change position smoothly. In fact, this was the reason why I did not manage to finish the minigame by the project deadline. I did write a camera movement script which technically did what I wanted, however, I still plan on finishing the game during the summer.

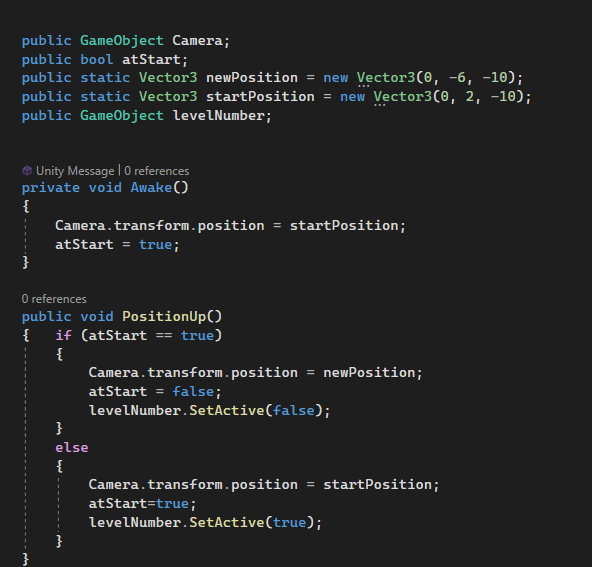
Screen scroll script
Demostration of screen scroll button
Once the game is finished, this page will be updated and playthough of all levels will be published!
Reference List:
- https://www.zdnet.com/article/best-smart-water-bottle/
- https://www.youtube.com/watch?v=llO4WSDx_TE&t=135s
- https://www.youtube.com/watch?v=T8zYGOadkUM&list=PL0WgRP7BtOezfnz3lPmbs1X6dOu1YsbPh&index=13


